Concerning last couple of years JavaScript has gone through an explosive growth and with HTML5 it delivers a rich user environment compared to any other server side scripting models.
But what is wrong with the JavaScript;
even though it is easier to learn basics of JavaScript; writing a application scale JavaScript is hard. And most importantly it is meant to be a scripting language not a programming language, so it lacks proper structuring mechanism which larger application model necessarily look for.
But people still writing large scale applications using JavaScript with the help of tools like Google’s GWT and scriptsharp (a C# => JavaScript code transformer ).
TypeScript helps to strengthen JavaScript with what is lacks features like classes, module and static typing.
Compiler and all libraries related are Open Source.

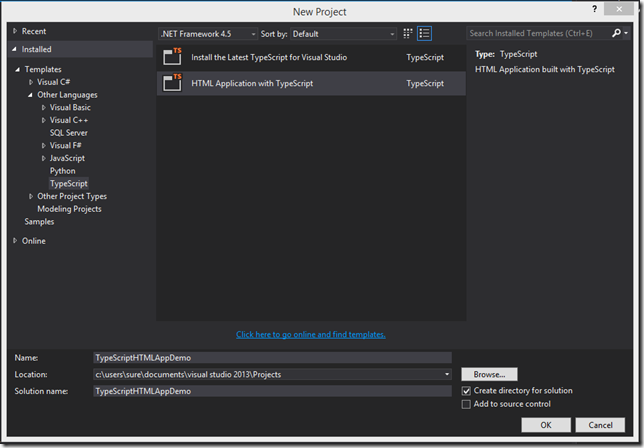
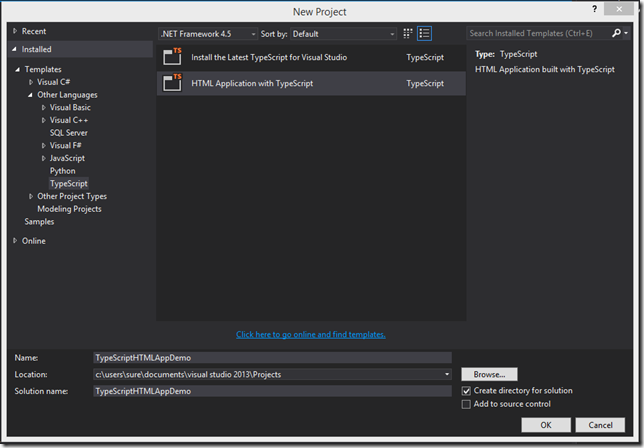
Once you installed there will be a new project type as follows;

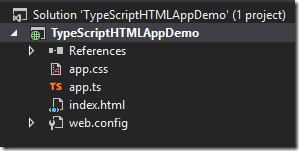
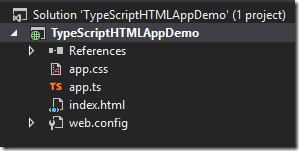
Once the project created solution explorer will looks like,

Simply I’m not going to do any modifications to the code it generated as an example. Lets just go through the app.ts file
For the moment forget about all the matters with JavaScript, code above is very simple (even though I’m not a JavaScript expert).
window has “onload” event which is subscribed with an anonymous method contains a new Greeter object with parameterized constructor (taking an HTMLElement as argument)…. Once start method called time should be displayed with 500 milliseconds interval.
Lets just see the output

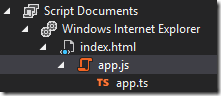
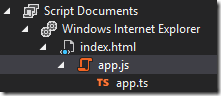
While its running lets peek in to debugger generated code,

it has this app.js (Which is JavaScript) mapped to app.ts (which is TypeScript) and with in app.js we can see pure JavaScript code rendered.
And most importantly check the index.html, it refers the app.ts as
But what is wrong with the JavaScript;
even though it is easier to learn basics of JavaScript; writing a application scale JavaScript is hard. And most importantly it is meant to be a scripting language not a programming language, so it lacks proper structuring mechanism which larger application model necessarily look for.
But people still writing large scale applications using JavaScript with the help of tools like Google’s GWT and scriptsharp (a C# => JavaScript code transformer ).
TypeScript helps to strengthen JavaScript with what is lacks features like classes, module and static typing.
TypeScript is a language for application scale JavaScript development
Ultimately all TypeScript codes will be compiled to a plain JavaScript code. And most importantly the compiled code and the compiler works on Any browser, Any host and Any OS. Simply all JavaScript codes are TypeScript and just copying and pasting will work, optionally TypeScript can contain Static types Classes and Modules where all of those disappear at runtime.Compiler and all libraries related are Open Source.
Install TypeScript

Once you installed there will be a new project type as follows;

Once the project created solution explorer will looks like,

Simply I’m not going to do any modifications to the code it generated as an example. Lets just go through the app.ts file
class Greeter { element: HTMLElement; span: HTMLElement; timerToken: number; constructor(element: HTMLElement) { this.element = element; this.element.innerHTML += "The time is: "; this.span = document.createElement('span'); this.element.appendChild(this.span); this.span.innerText = new Date().toUTCString(); } start() { this.timerToken = setInterval(() => this.span.innerHTML = new Date().toUTCString(), 500); } stop() { clearTimeout(this.timerToken); } } window.onload = () => { var el = document.getElementById('content'); var greeter = new Greeter(el); greeter.start(); };
For the moment forget about all the matters with JavaScript, code above is very simple (even though I’m not a JavaScript expert).
window has “onload” event which is subscribed with an anonymous method contains a new Greeter object with parameterized constructor (taking an HTMLElement as argument)…. Once start method called time should be displayed with 500 milliseconds interval.
Lets just see the output

While its running lets peek in to debugger generated code,

it has this app.js (Which is JavaScript) mapped to app.ts (which is TypeScript) and with in app.js we can see pure JavaScript code rendered.
var Greeter = (function () { function Greeter(element) { this.element = element; this.element.innerHTML += "The time is: "; this.span = document.createElement('span'); this.element.appendChild(this.span); this.span.innerText = new Date().toUTCString(); } Greeter.prototype.start = function () { var _this = this; this.timerToken = setInterval(function () { return _this.span.innerHTML = new Date().toUTCString(); }, 500); }; Greeter.prototype.stop = function () { clearTimeout(this.timerToken); }; return Greeter; })(); window.onload = function () { var el = document.getElementById('content'); var greeter = new Greeter(el); greeter.start(); };//# sourceMappingURL=app.js.map
And most importantly check the index.html, it refers the app.ts as
<script src="app.js"></script>
No comments:
Post a Comment